AppGrooves: couponing platform
AppGrooves: couponing platform
AppGrooves: couponing platform
The objective was to create a web application platform that allowed AppGroove's clients to upload, manage, view reports, and promote their coupons. By collaborating closely with developers, we meticulously constructed all user flows, ensuring a user-friendly and intuitive experience from 0 to 1.
The objective was to create a web application platform that allowed AppGroove's clients to upload, manage, view reports, and promote their coupons. By collaborating closely with developers, we meticulously constructed all user flows, ensuring a user-friendly and intuitive experience from 0 to 1.
Role:
Role:
Timeline:
Timeline:
Platform:
Platform:
Tools:
Tools:
UI/UX lead designer
Sep 2021 - Dec 2022
Web application
Figma



My process
My design process typically involves six distinct stages, which provide the foundation for planning the entire project lifecycle. While each company might have its own unique approach, based on my experience, I always try to make an effort to adhere to these steps to ensure success. Below, you will find a detailed breakdown of the design process stages:

Project details and highlights
Project details and highlights
We dedicated our efforts in crafting carefully all the complex user flows, ensuring user-friendly understanding. This was particularly emphasized by incorporating informative elements to help users with each step. To guarantee clarity, we conducted user research and peer interviews. Following the launch, we actively sought feedback to promptly address any pressing issues.
We dedicated our efforts in crafting carefully all the complex user flows, ensuring user-friendly understanding. This was particularly emphasized by incorporating informative elements to help users with each step. To guarantee clarity, we conducted user research and peer interviews. Following the launch, we actively sought feedback to promptly address any pressing issues.






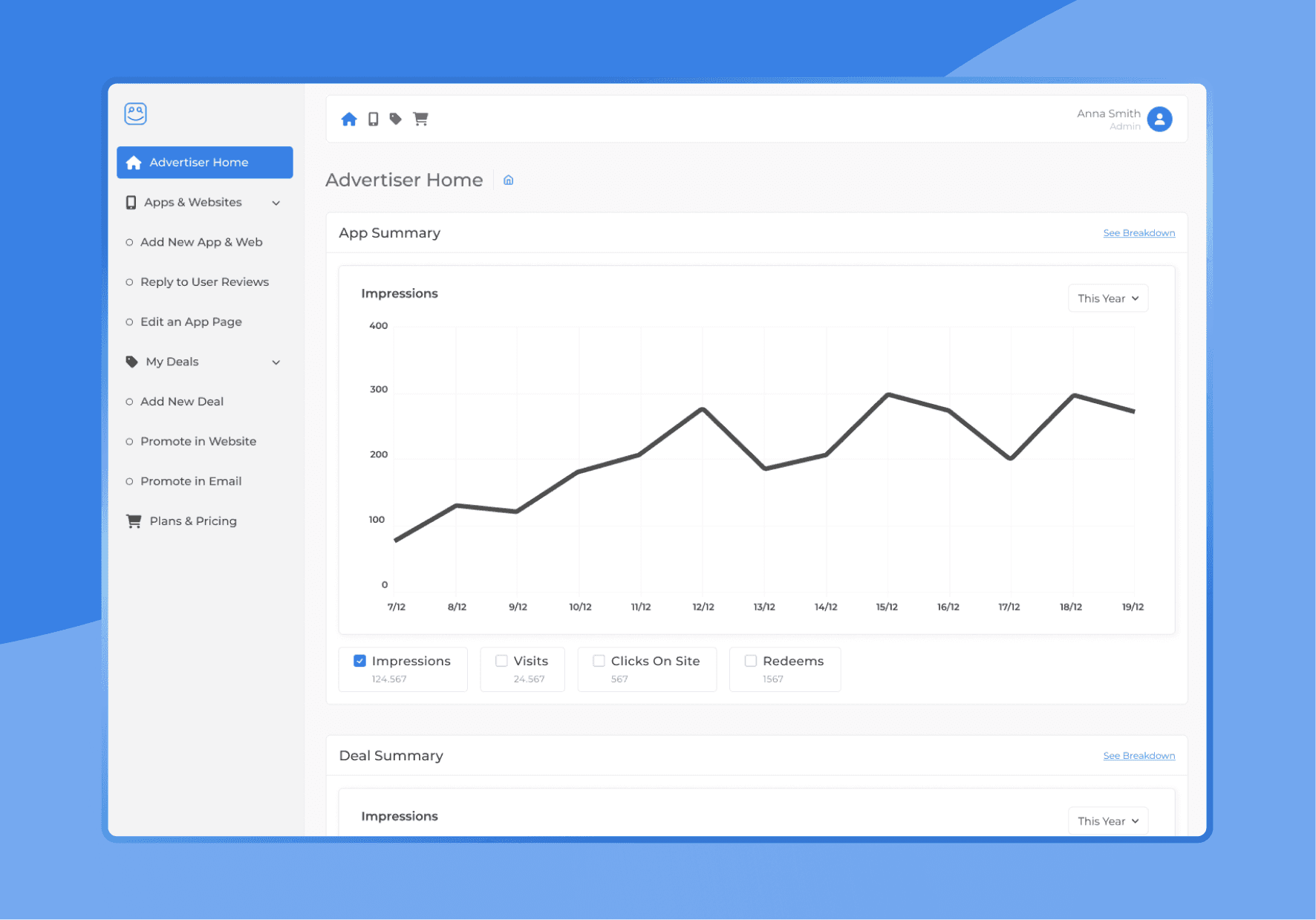
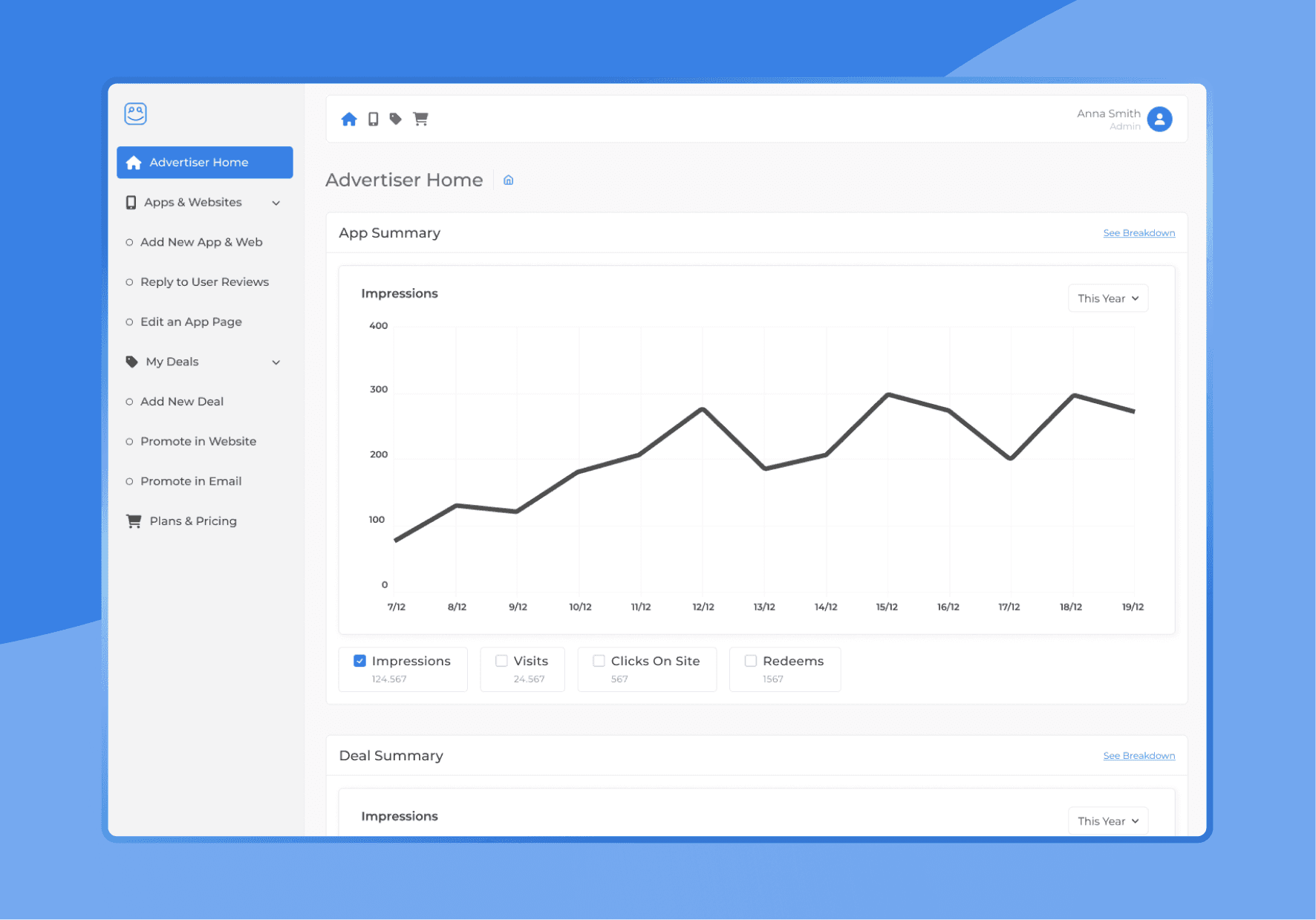
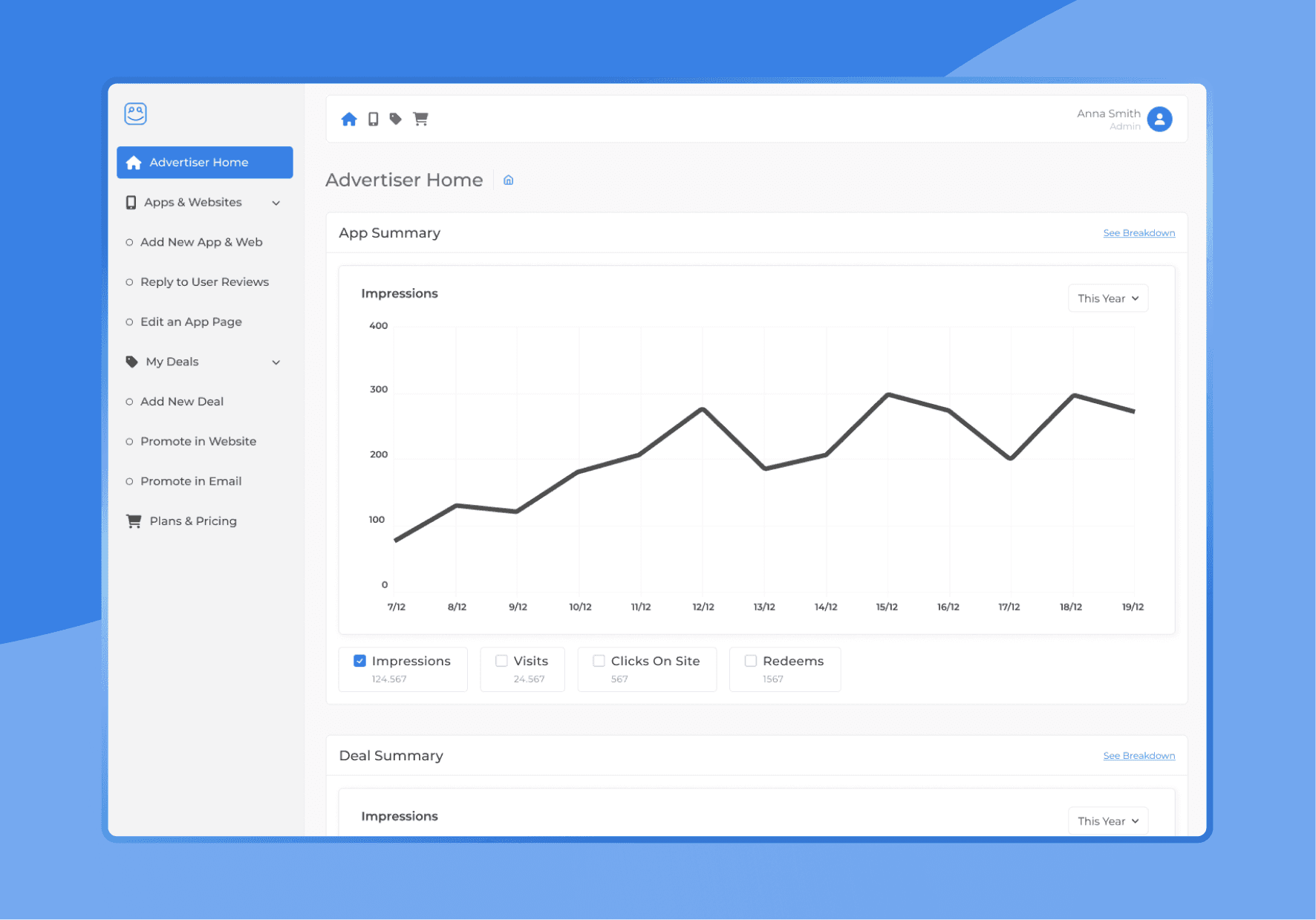
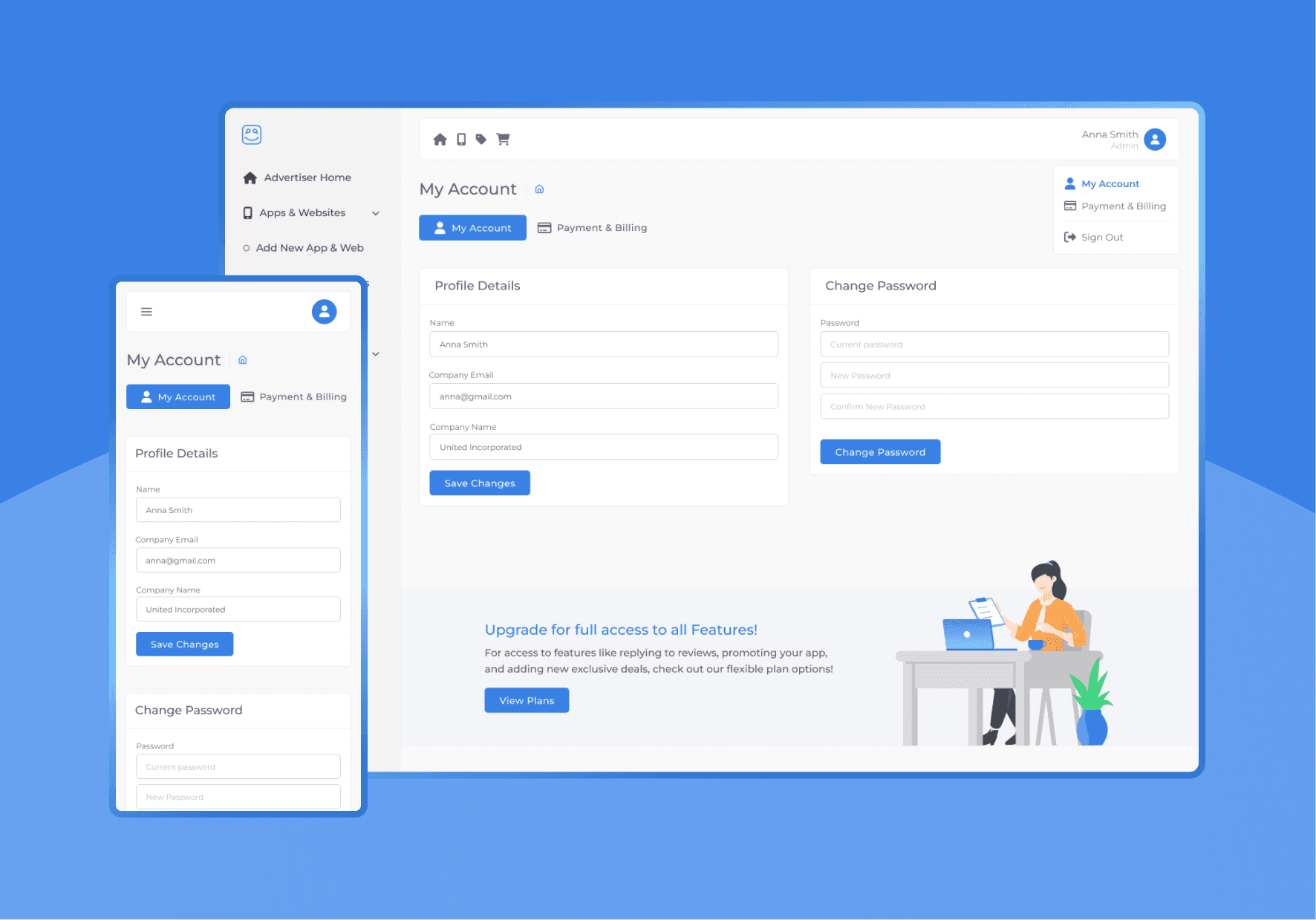
Analytic home dashboard



Coupon registration form



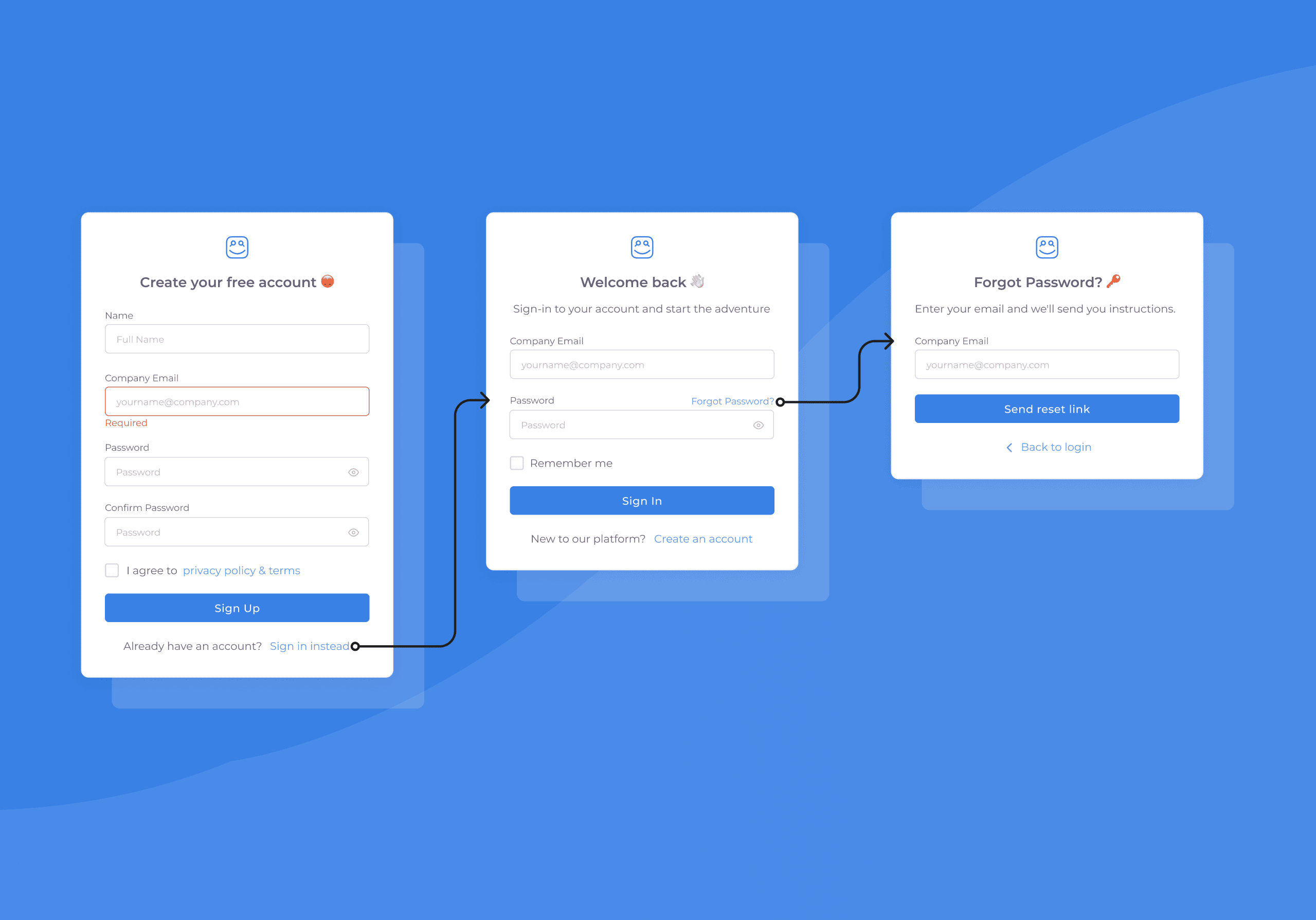
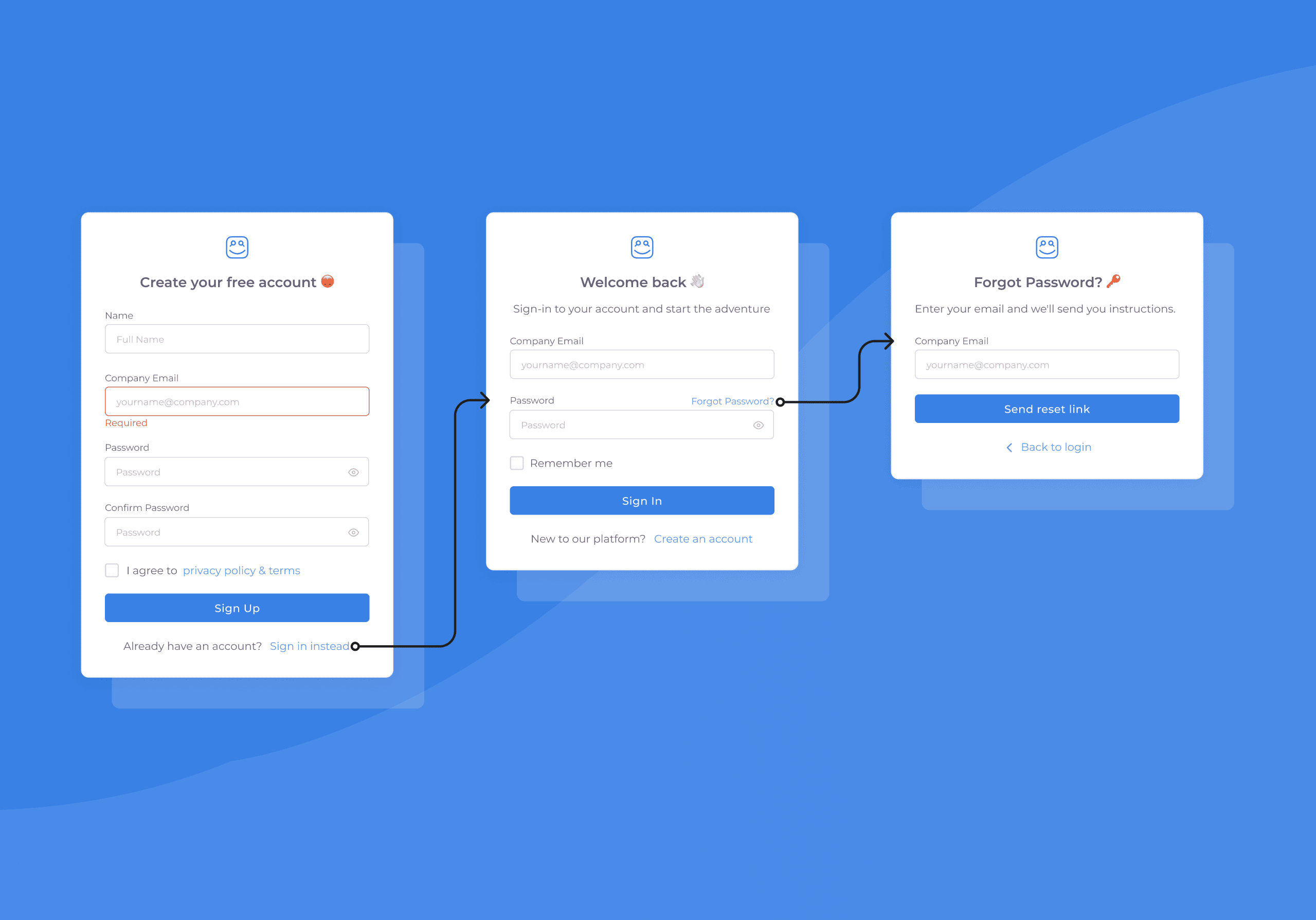
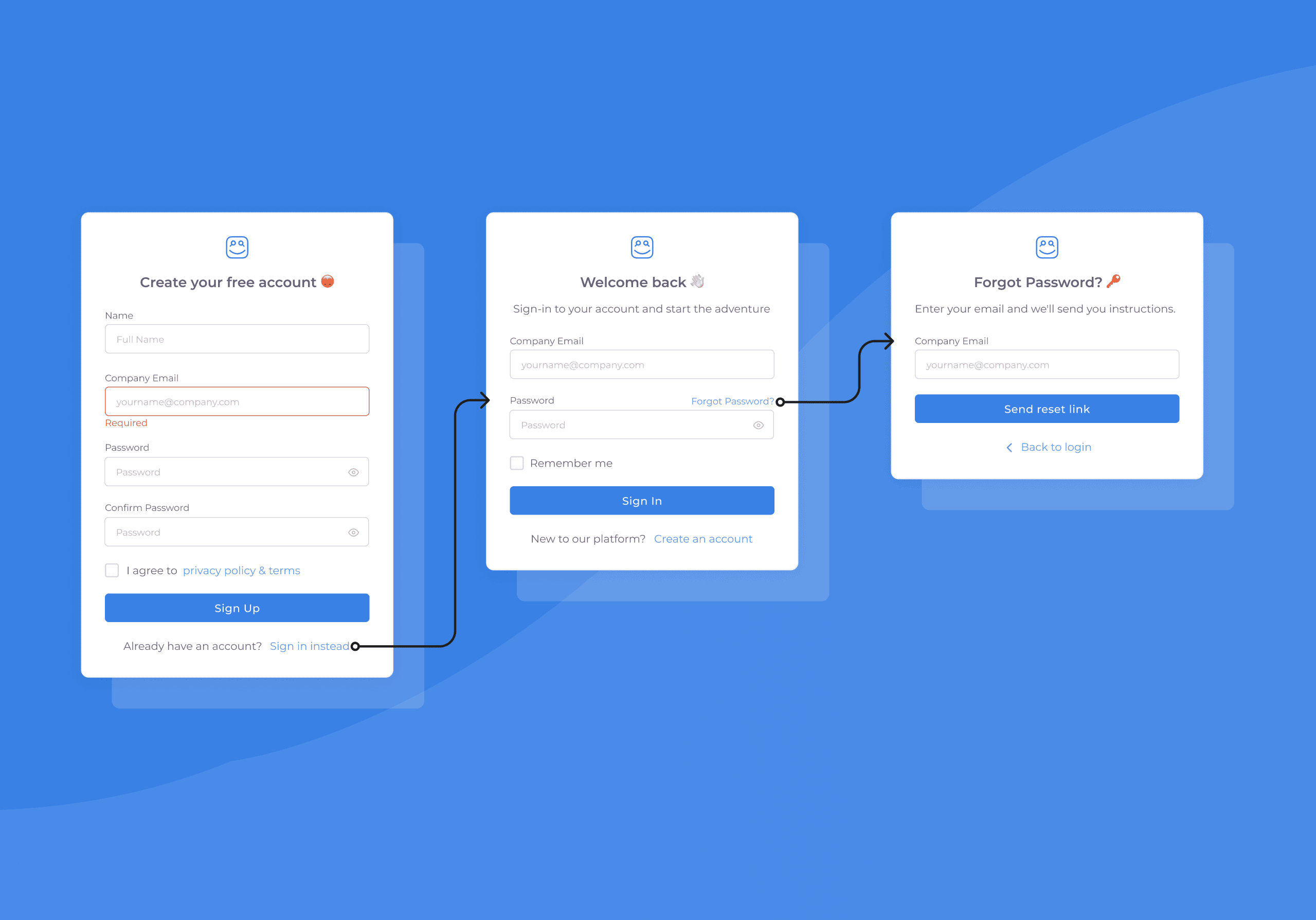
Auth user flow: sign up, sign in, and password.



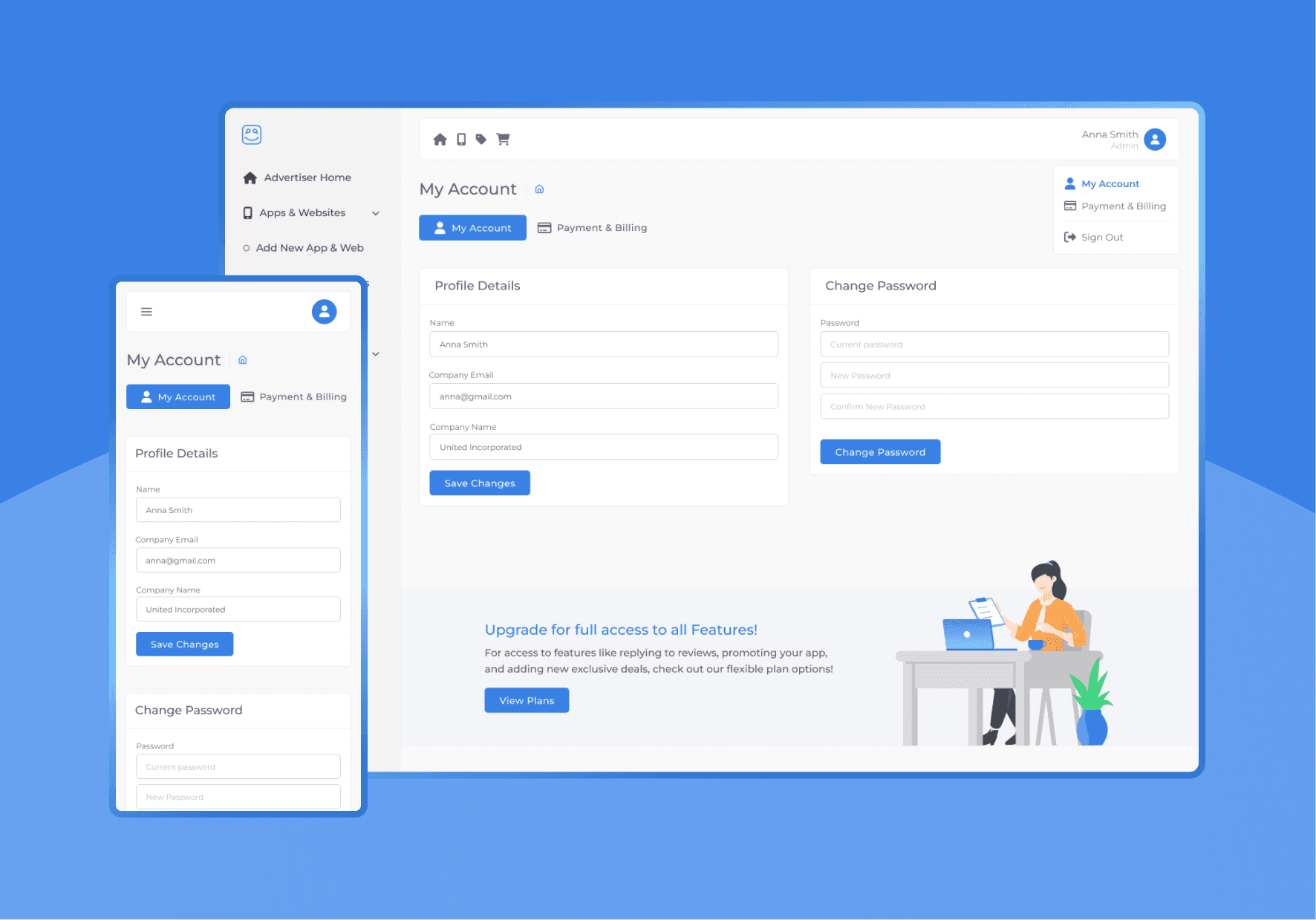
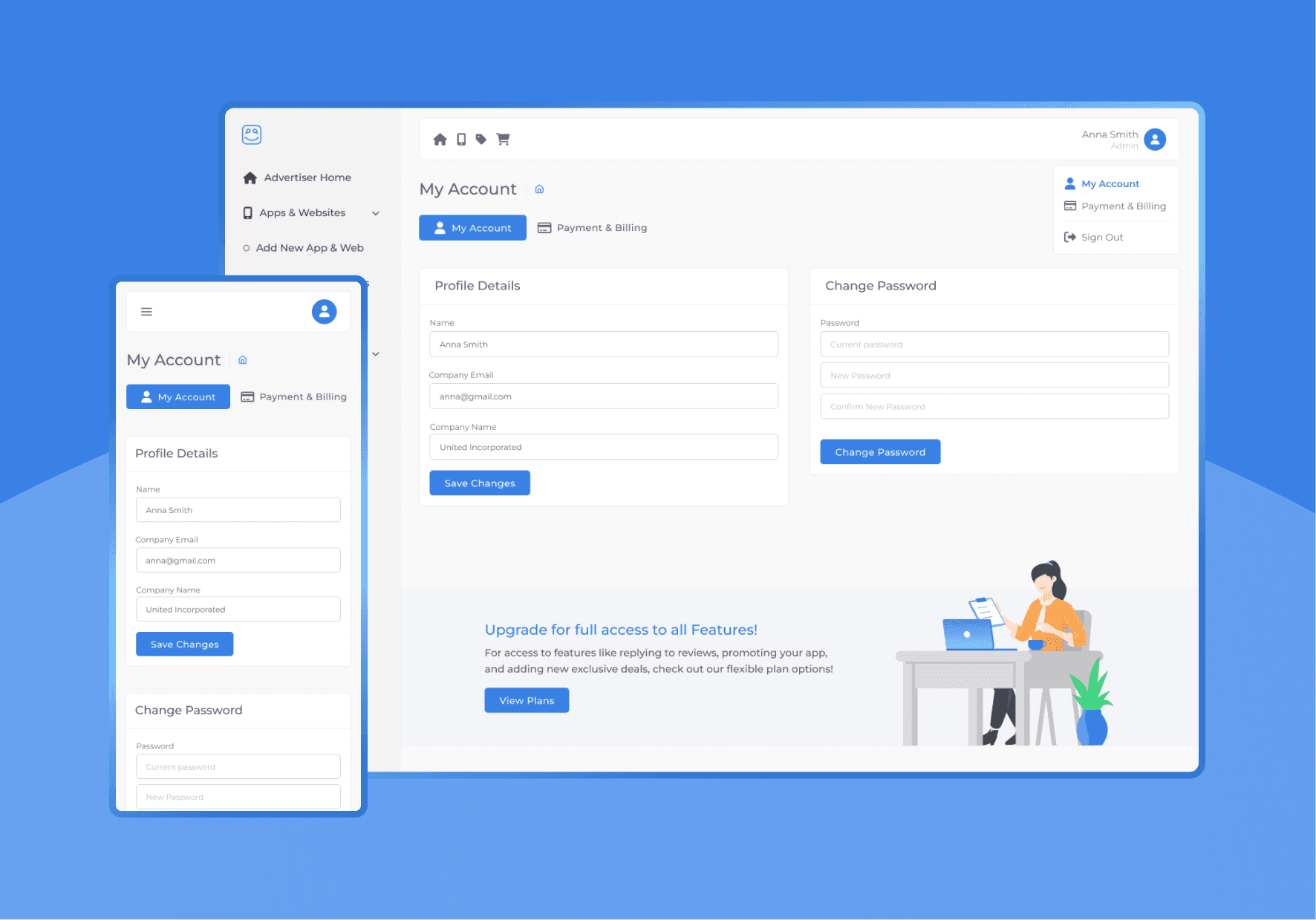
Mobile and desktop friendly



Pricing plan design



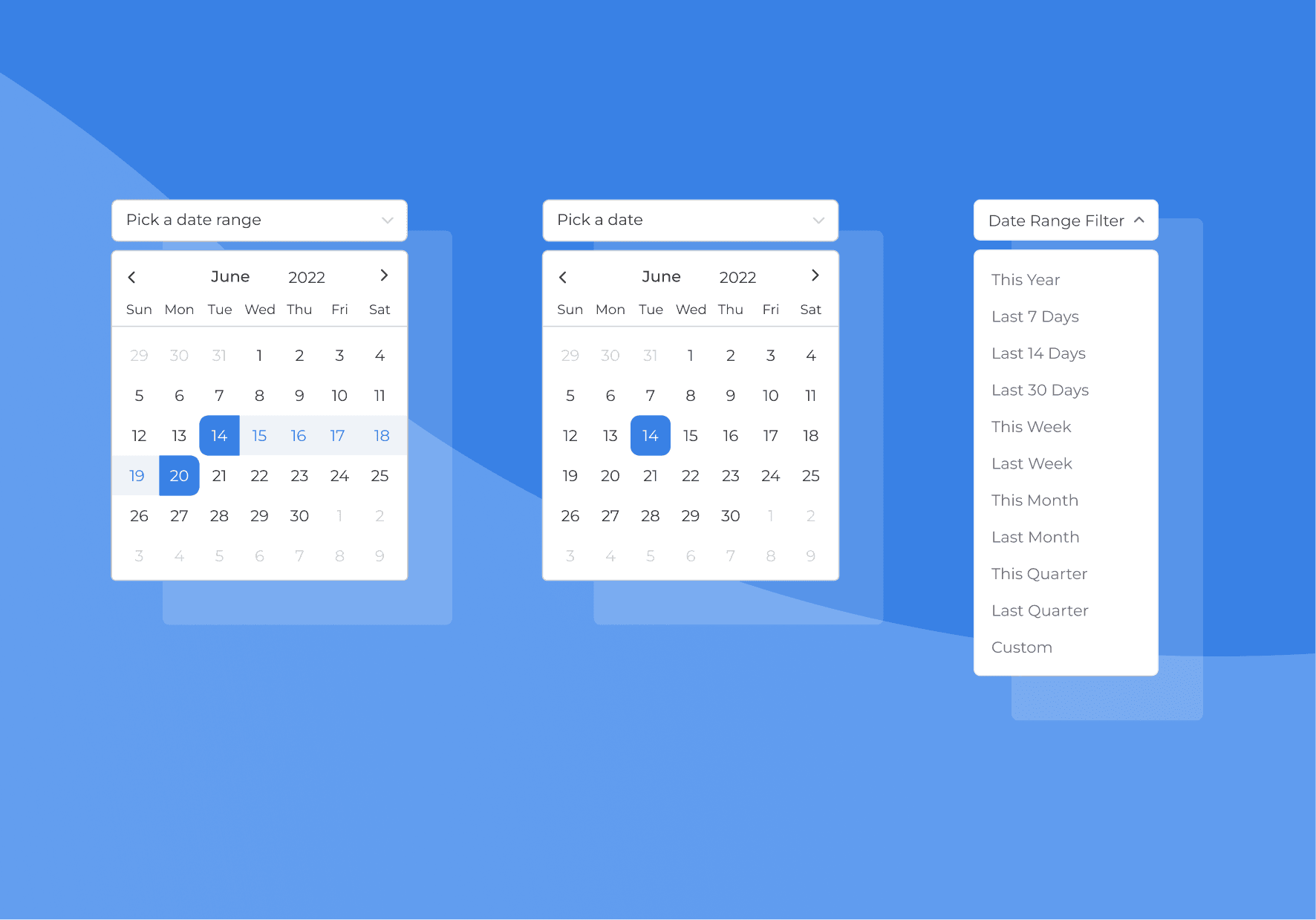
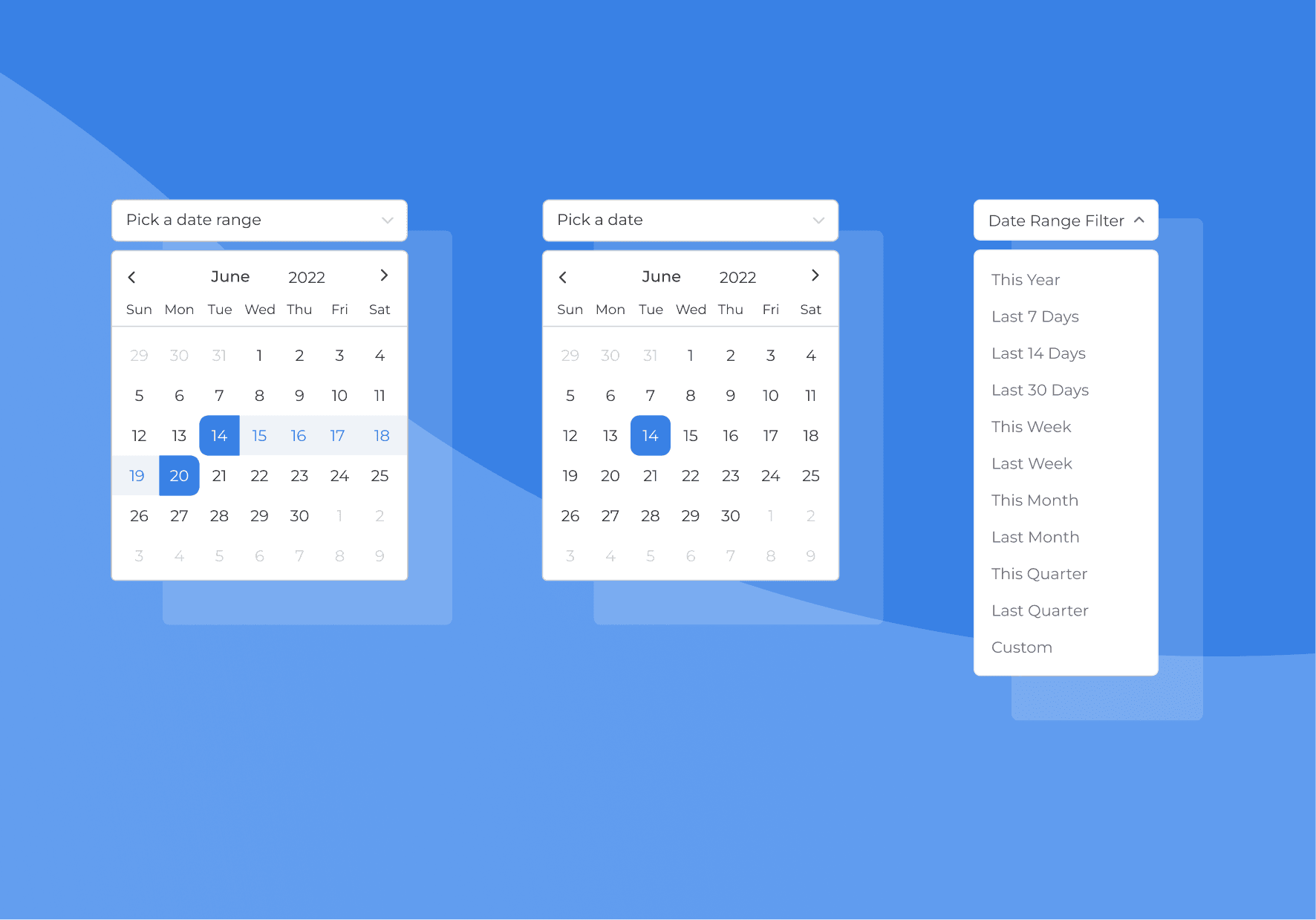
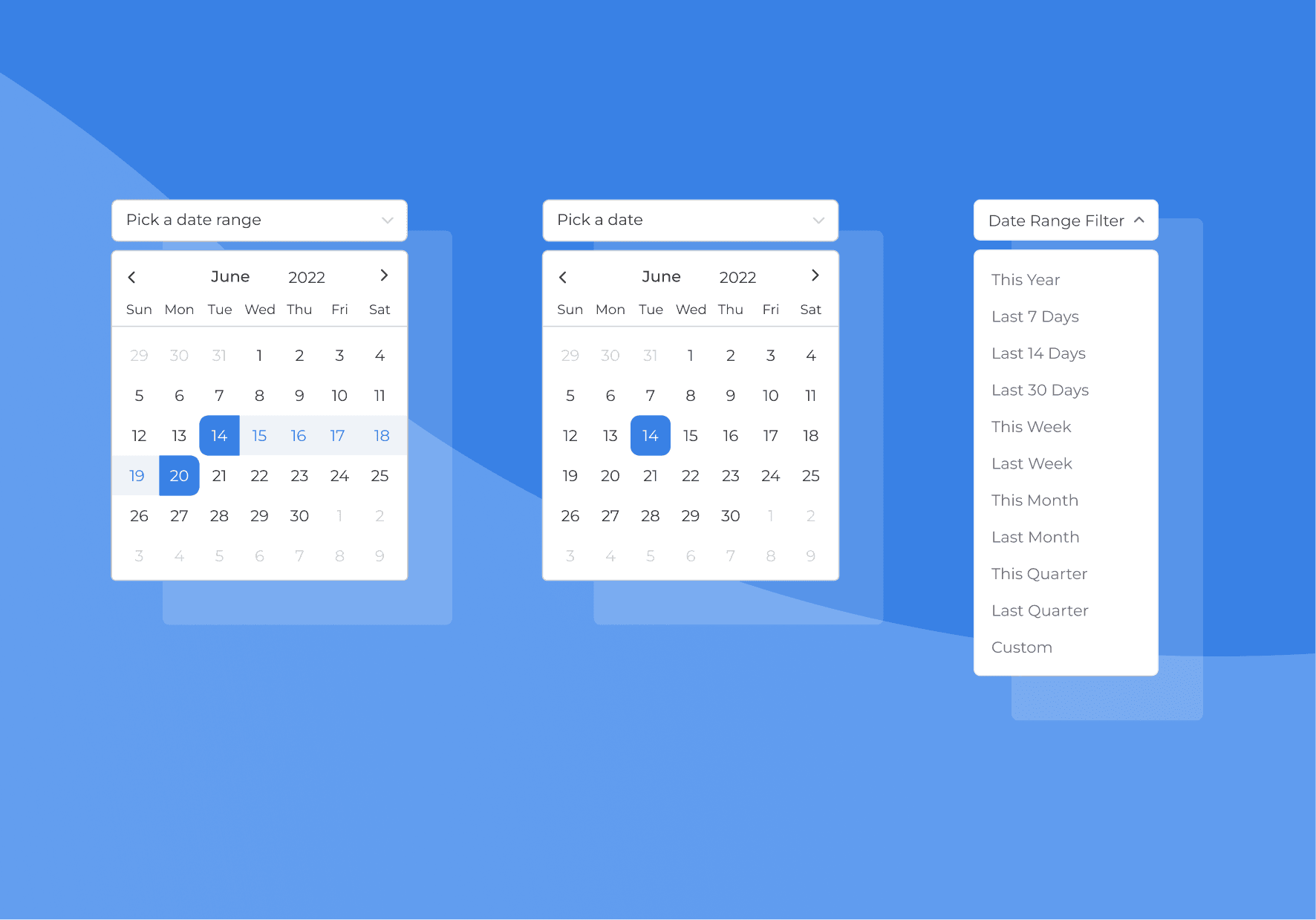
Date picker components


